Case study
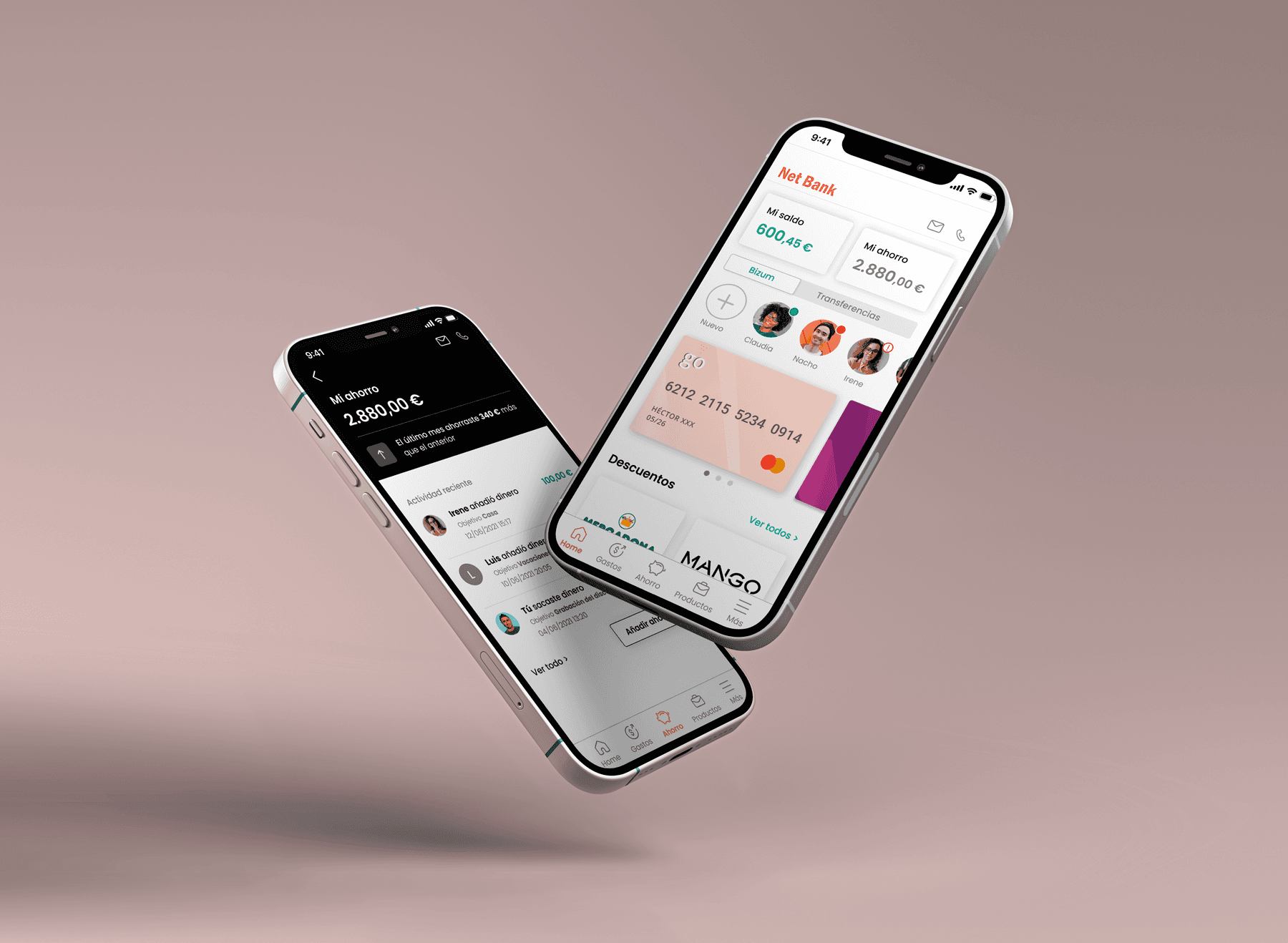
Net Bank, un banco digital, flexible y transparente

Durante el Bootcamp de UX/UI, nos propusieron desarrollar una PFM para un gran banco con el objetivo de atraer al público joven. La solución tendría que ser atractiva, fácil y visual para responder a las necesidades y aspiraciones de los millennials y de la generación Z. La financiación correría por cuenta del banco, pero el producto debería tener su identidad propia.
Mi rol
UX/UI Designer
Servicios
Product Strategy, Research & insights, Interaction, UX Writing, Visual design, Prototyping.
Conslusiones de la investigación
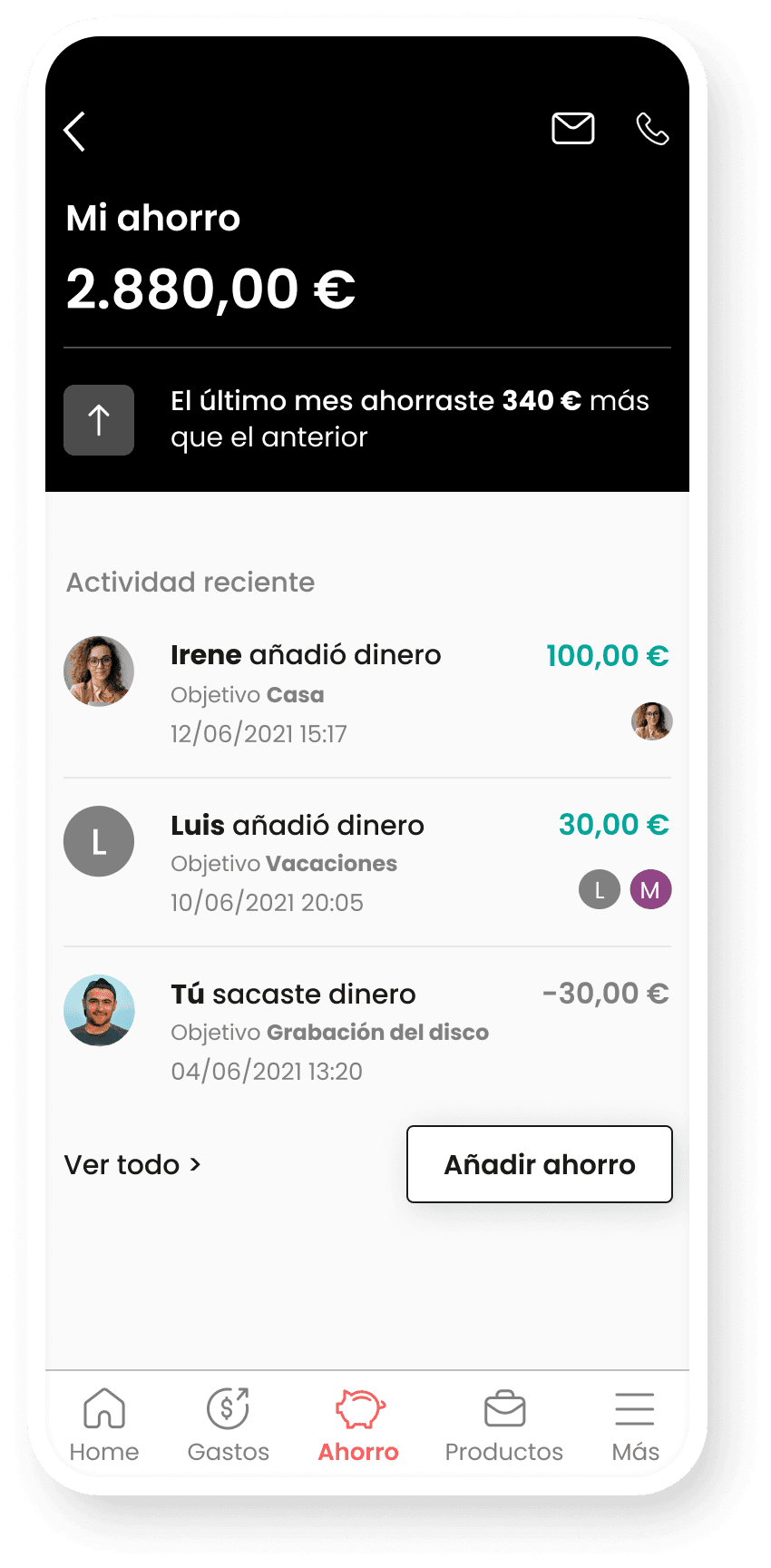
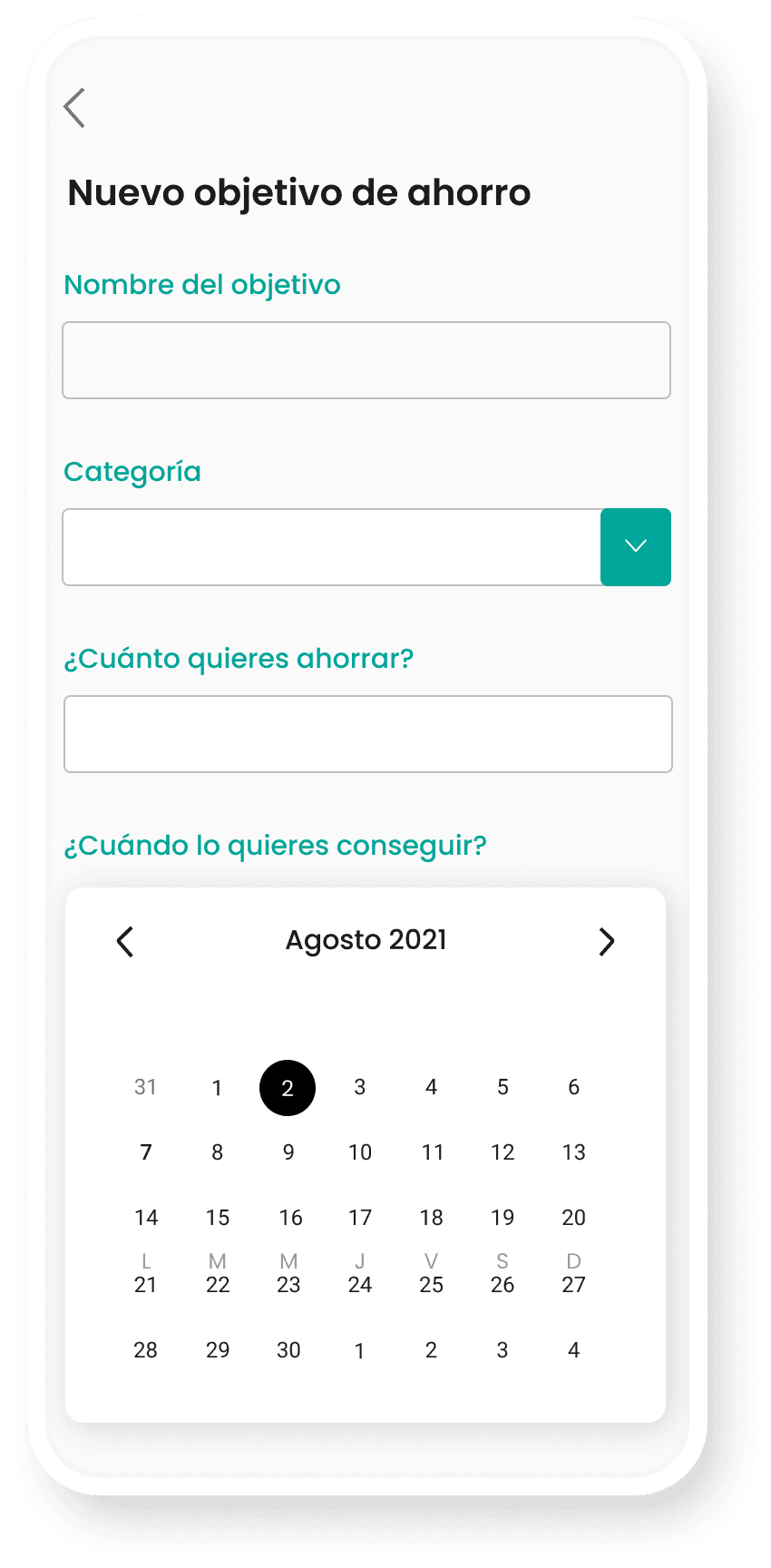
Los jóvenes priorizan la estabilidad económica por sobre los lujos, hablan de dinero únicamente con personas cercanas y les resulta más fácil ahorrar si se enfocan en un objetivo a la vez.
Aunque muchos competidores resalten la atención personalizada, nuestros usuarios no los eligen por este servicio. A pesar de que no tienen una imagen positiva de los bancos tradicionales, siguen siendo las entidades que más confianza les generan para guardar su dinero.
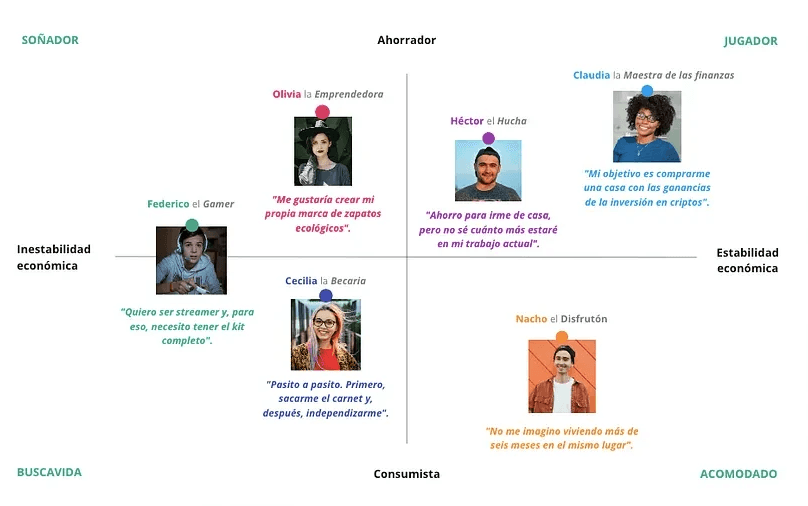
Definición de usuarios
Creamos un mapa de personas, en el que situamos a seis arquetipos de usuario sobre dos ejes: en función de su comportamiento de ahorro (consumista/ahorrador) y de su situación económica (estabilidad/inestabilidad).
Branding
Queríamos crear una marca que transmitiera confianza, transparencia, flexibilidad y familiaridad. Decidimos nombrar a la Fintech "Net Bank". Este nombre hace referencia a la palabra inglesa "net" (red), la cual evoca dos significados:
1. Red, que simboliza sostén y seguridad,
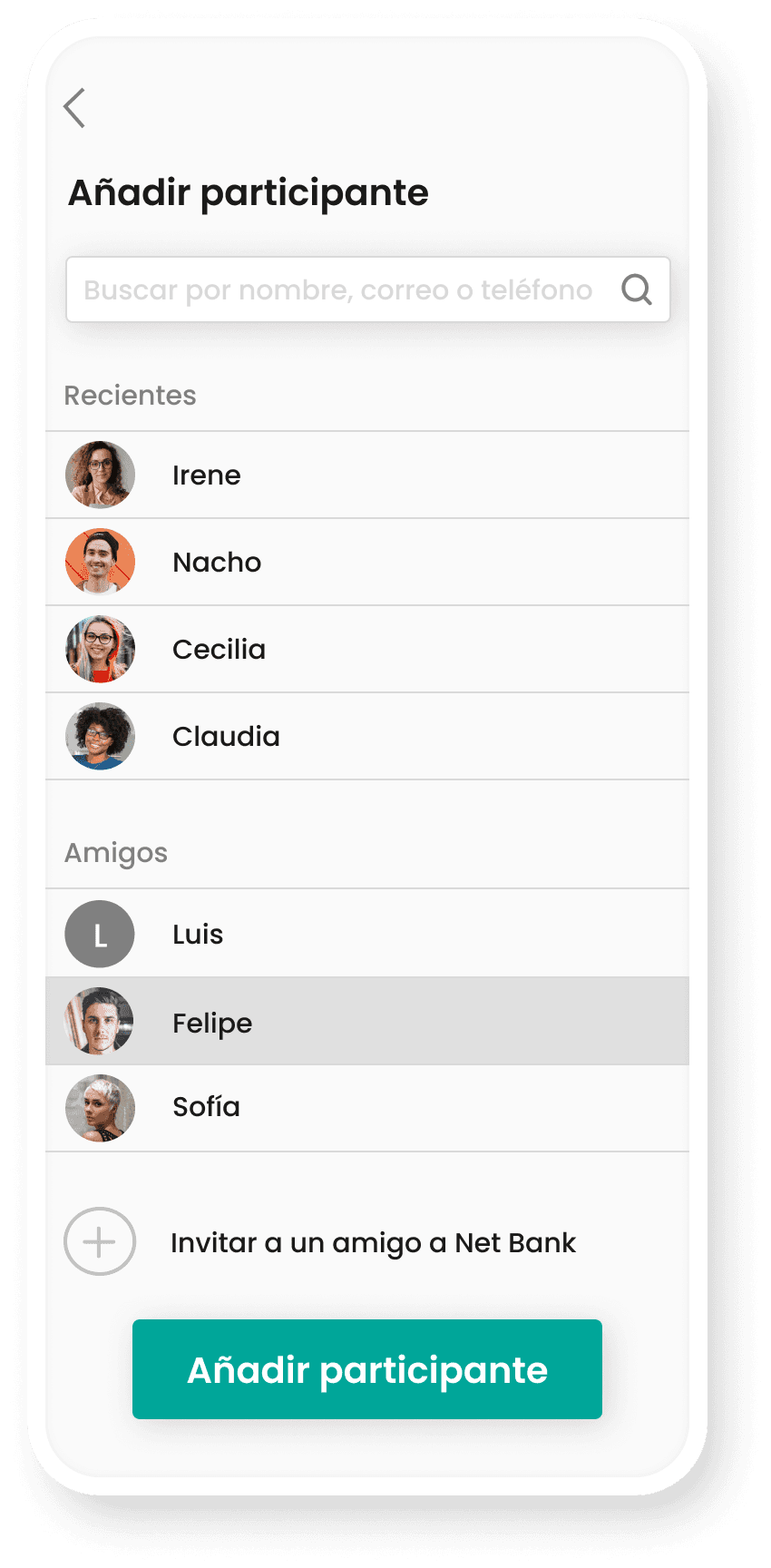
2. Red social, que sugiere la idea de compartir y conectar.
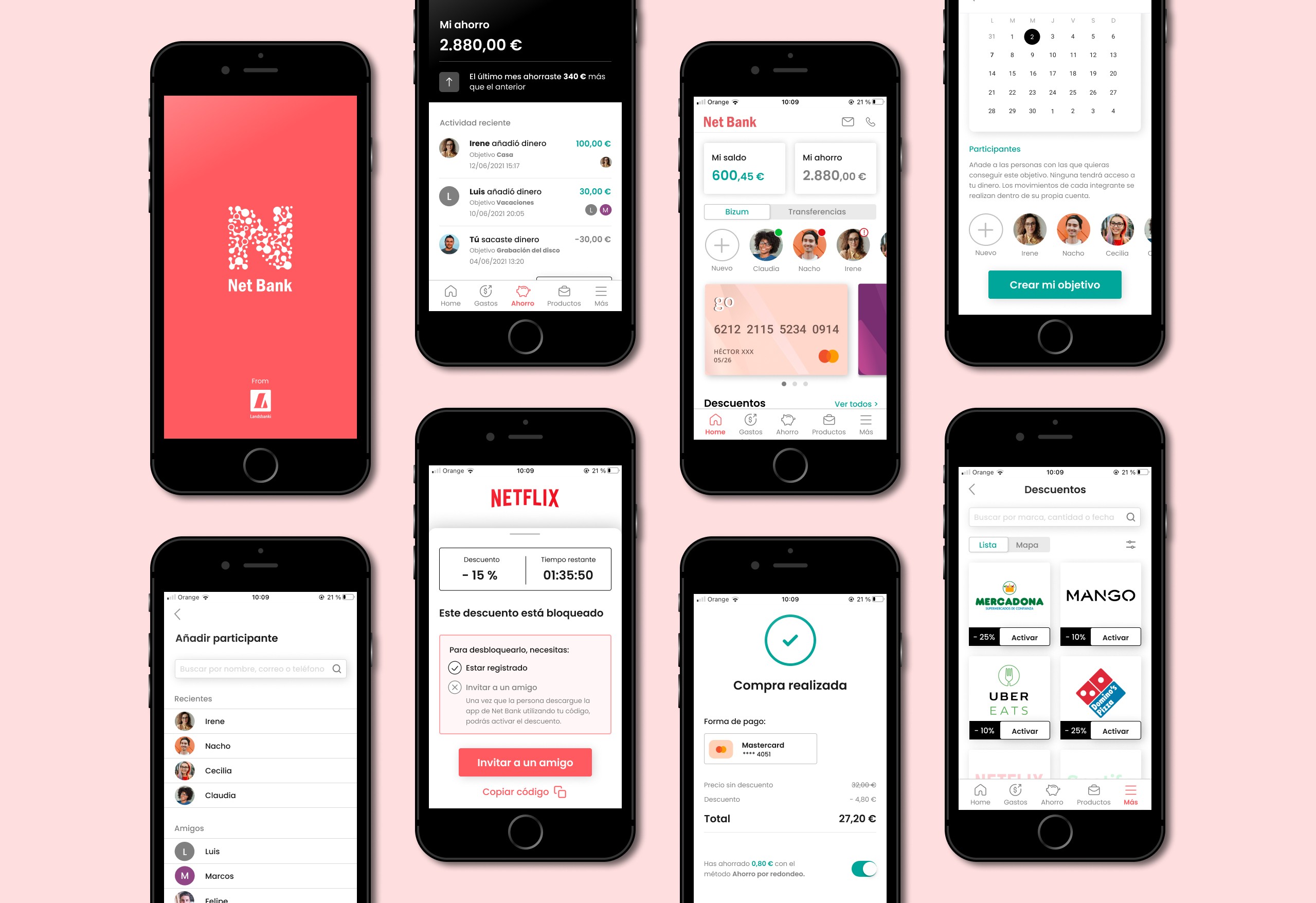
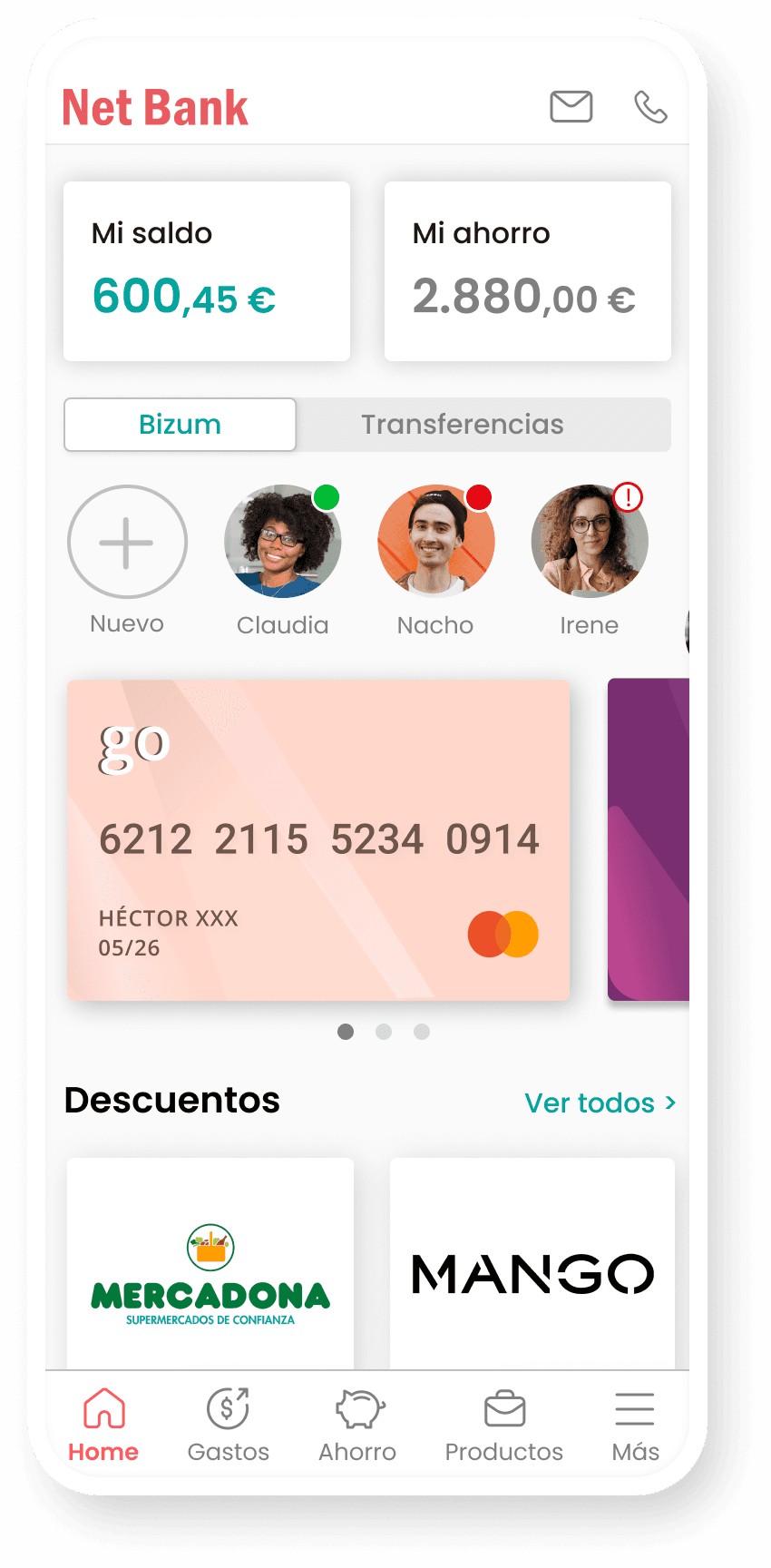
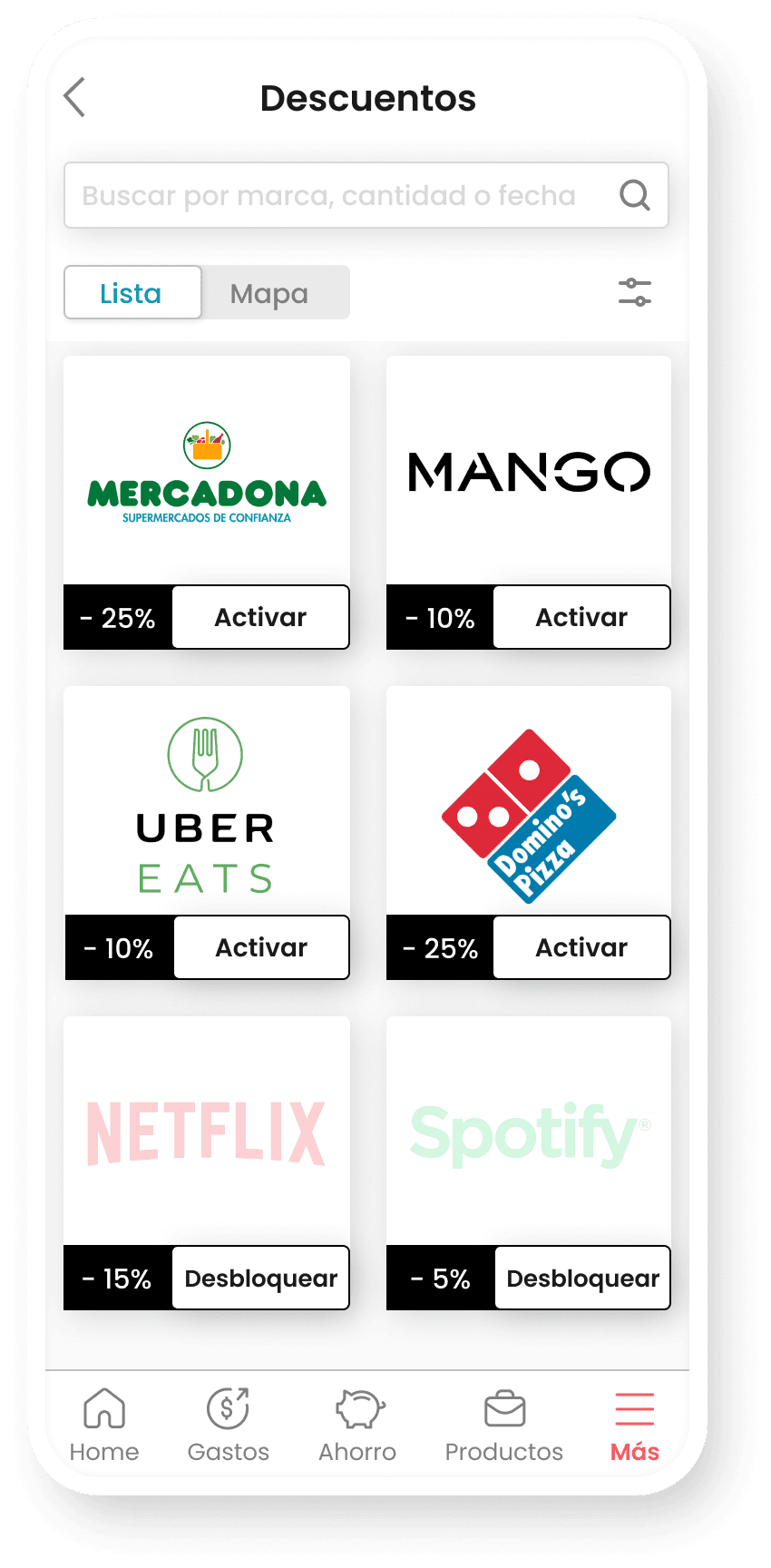
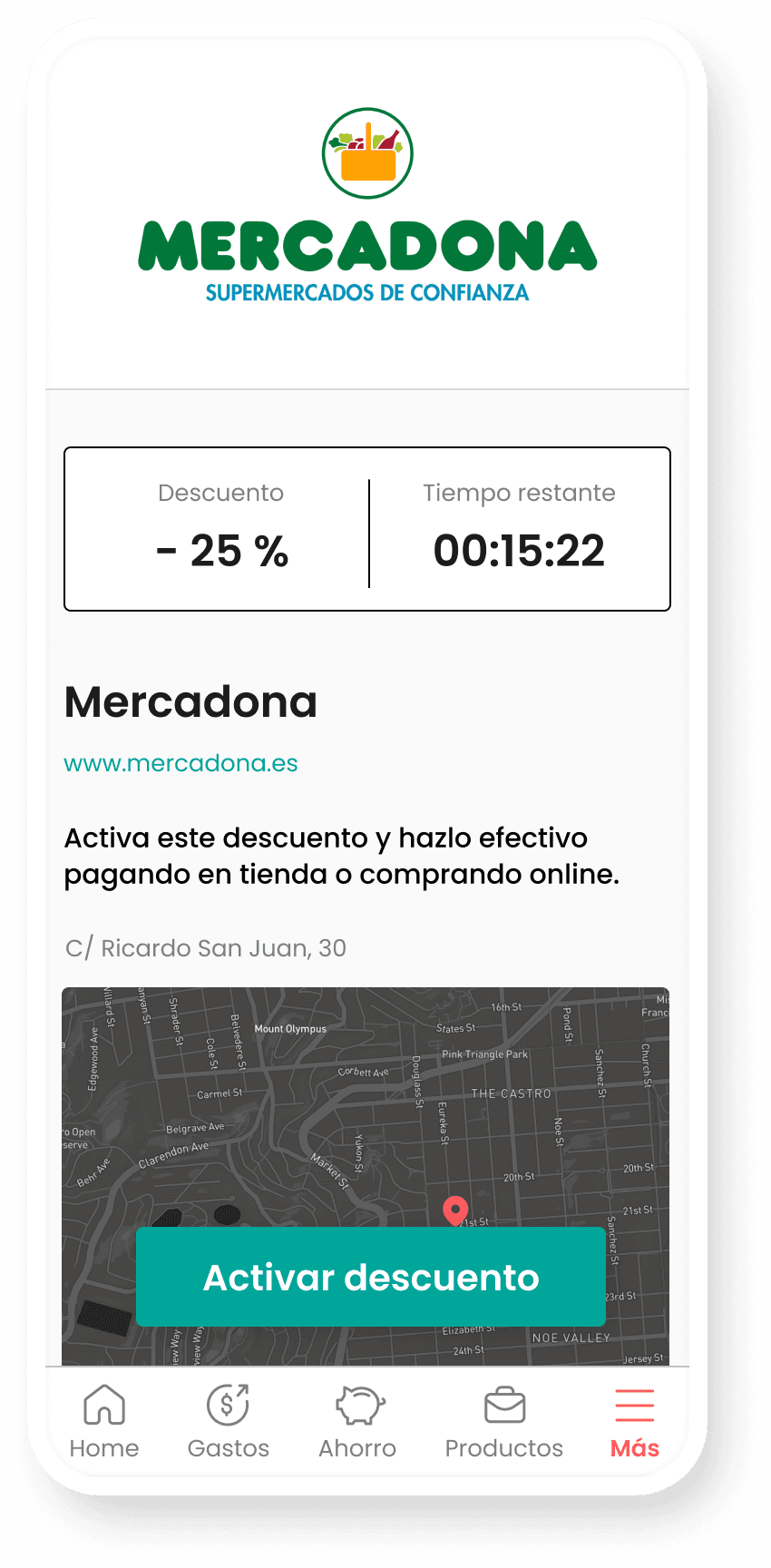
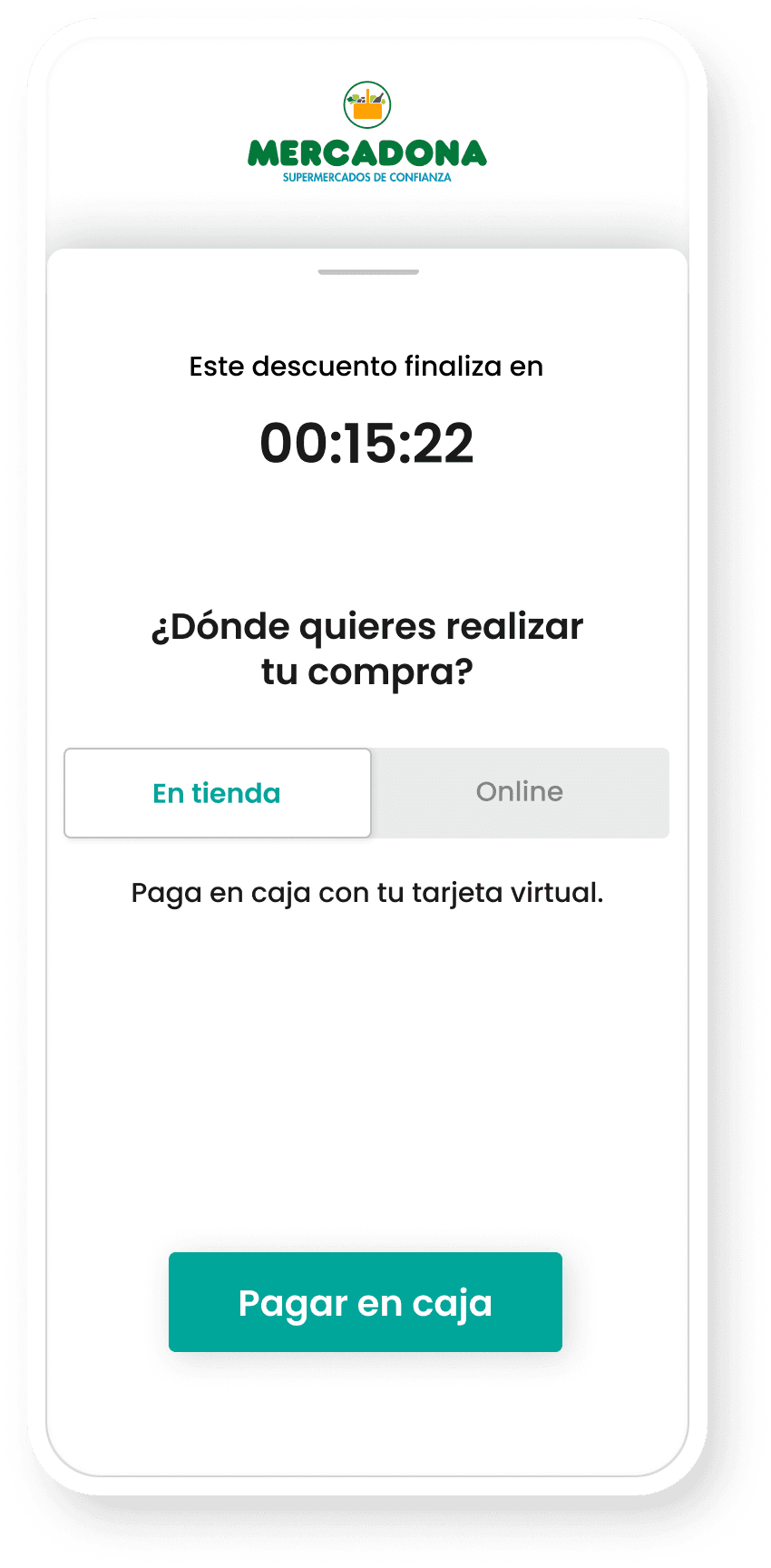
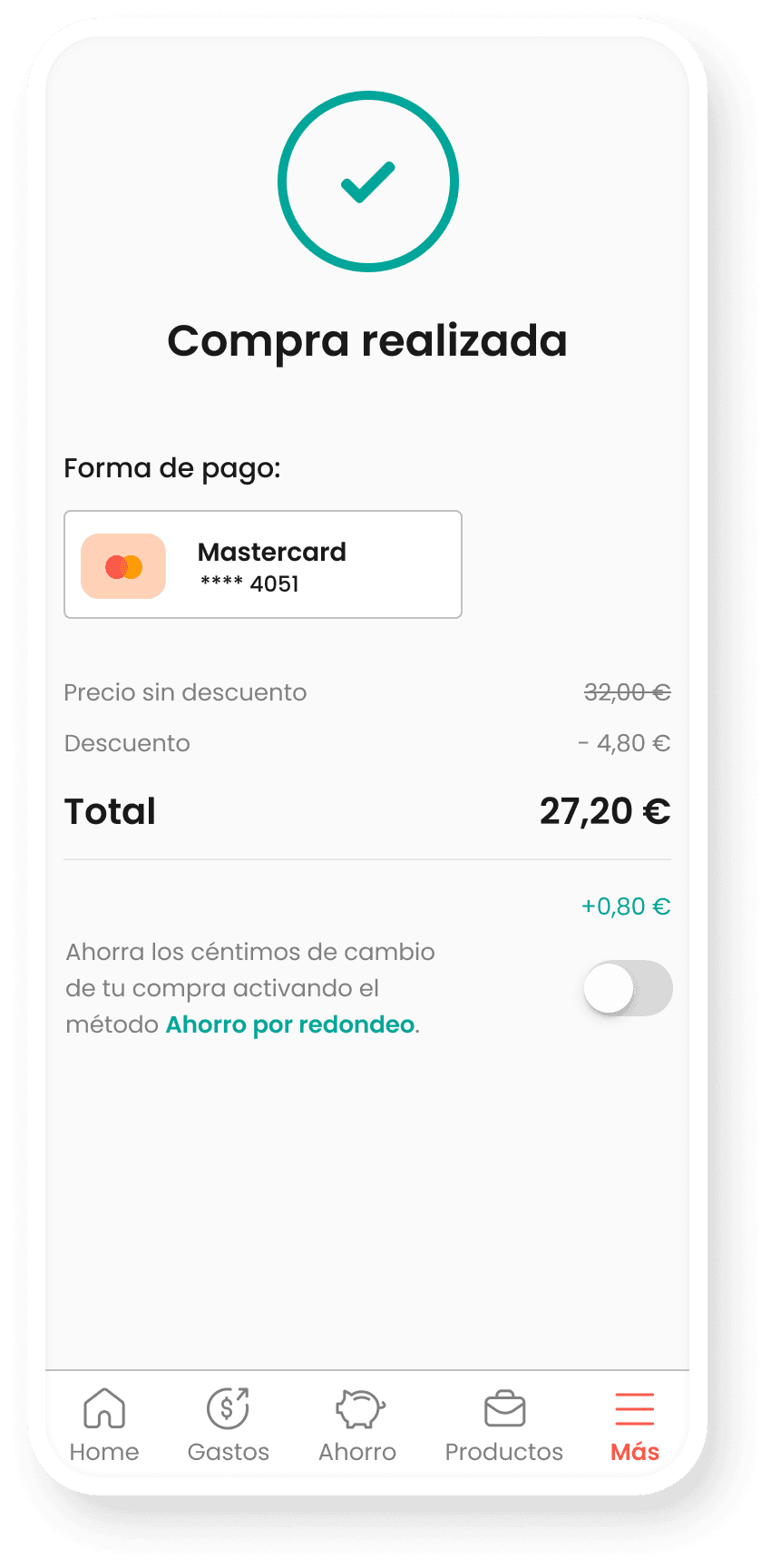
Añadimos una sección de descuentos para atraer a los usuarios más jóvenes y permitirles acceder a sus marcas favoritas gracias a las ofertas.
Aquí podrás ver el prototipo de Net Bank en acción y la explicación del user flow.